آیا میخواهید از HTTP به HTTPS رفته و روی سایت وردپرس خود که با استفاده از افزونه المنتور طراحی آن را انجام داده اید SSL نصب کنید؟ در این مقاله ما به شما چگونگی افزودن SSL و HTTPS روی المنتور را آموزش میدهیم.اگر شما اطلاعاتی در مورد SSL ندارید این مقاله را دنبال کنید.
آیا میخواهید از HTTP به HTTPS رفته و روی سایت وردپرس خود که با استفاده از افزونه المنتور طراحی آن را انجام داده اید SSL نصب کنید؟
در این مقاله ما به شما چگونگی افزودن SSL و HTTPS روی المنتور را آموزش میدهیم.اگر شما اطلاعاتی در مورد SSL ندارید این مقاله را دنبال کنید.
SSL و HTTPS چیست ؟

هنگامی که کاربر اطلاعات خود را در وب سایت درج می کند، نظیر نام کاربری، پسورد و یا حتی شماره حساب بانکی از طریق مرورگر اطلاعات به سرور ارسال می شود. هنگامی که بر روی سرور خود پروتکل SSL را نصب می کنید این اطلاعات به صورت رمز نگاری شده در سه لایه امنیتی به سرور ارسال می شود که همین امر باعث عدم سرقت اطلاعات کاربر توسط هکر ها می شود. فقط توجه کنید که قبل از انجام مراحل، از میزبان هاست خود پروتکل ssl را خریداری کرده باشید.
البته برخی از میزبان های هاست هستند که این پروتکل را در پکیج های خود دارند و نیازی نیست هزینه ی اضافی پرداخت کنید.
اهمیت ssl بر روی سئو سایت!

طبق اخرین اطلاعیه گوگل مبنی بر لزوم نصب این پروتکل بر روی سرور به این نتیجه می رسیم که این پروتکل در نتایج رسمی گوگل تاثیر به سزایی دارد. همانطور که خود گوگل موضع خود را در قبال این پروتکل اعلام و از پشتیبانی سایت هایی که فاقد این سطح امنیتی هستند به سختی یاد کرده است، و اولویت نتایج را بر اساس داشتن و یا نداشتن این پروتکل تا حد زیادی در نظر می گیرد. و آن را به عنوان یک سیگنال رتبه بندی در نظر گرفته است.
راه اندازی ssl در المنتور
همانطور که میدانید یک لینک معمولی با http://domain.com شروع می شود. اما هنگامی که ssl را نصب میکنید باید تمامی لینک ها به https://domain.com تبدیل شوند. ممکن است شما بیش از چندین هزار تصویر و یا صد ها برگه در وب سایت خود داشته باشد که تغییر دستی تمامی لینک ها غیر منطقی و دور از انتظار می باشد.
اما جای نگرانی نیست با استفاده از ابزار جایگزینی URL المنتور تنها با چند کلیک می توانید تمامی لینک های خود را اصلاح نمایید
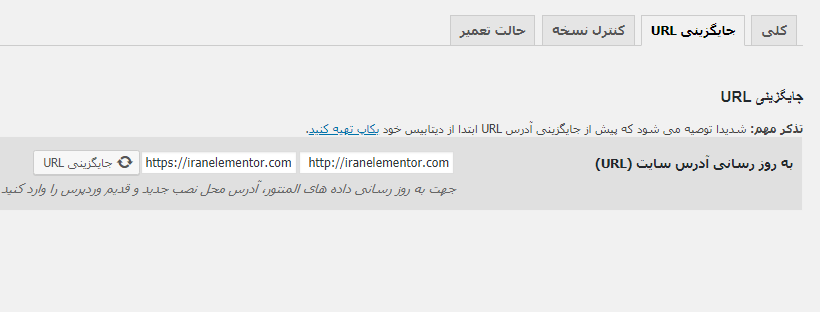
ابزار جایگزینی URL
نکته مهم: شدیدا توصیه می شود که پیش از جایگزینی آدرس URL ابتدا از دیتابیس خود بکاپ بگیرید

- از مسیر پیشخوان وردپرس > منو المنتور > ابزار ها > وارد تب جایگزینی URL میشویم
- در قسمت فیلد اول (از سمت راست) آدرس URL قدیمی و در فیلد دوم آدرس URL جدید خود را وارد می کنیم
- پس اطمینان از صحت آدرس ها بر روی دکمه جایگزینی URL کلیک می کنیم
- چند لحظه صبر می کنیم تا تمامی آدرس ها جایگزین شوند.
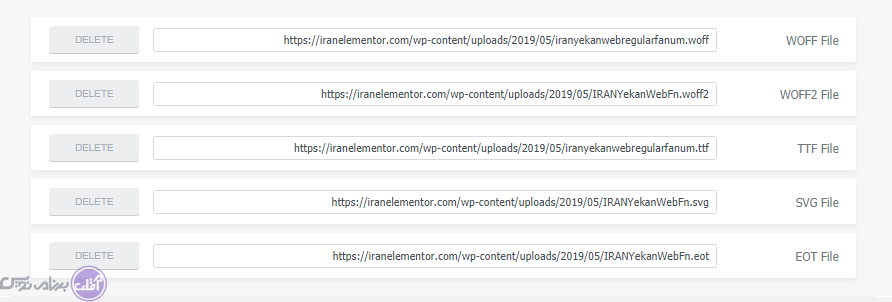
اصلاح آدرس فونت ها
پس از جایگذاری آدرس URL جدید به جای قدیمی حال وقت آن رسیده تا آدرس فونت ها خود را نیز اطلاح کنید.

- از مسیر پیشخوان وردپرس > المنتور > وارد Custom Fonts (فونت های سفارشی) شوید
- روش اول: فونت مورد نظر خود را ویرایش و به صورت دستی به تمامی http ها یک S اضافه کنید به همین راحتی!!!
روش دوم : تمامی آدرس های خود را پاک کنید و مجدد تمام فایل های فونت را آپلود کنید - تغییرات خود را ذخیره کنید
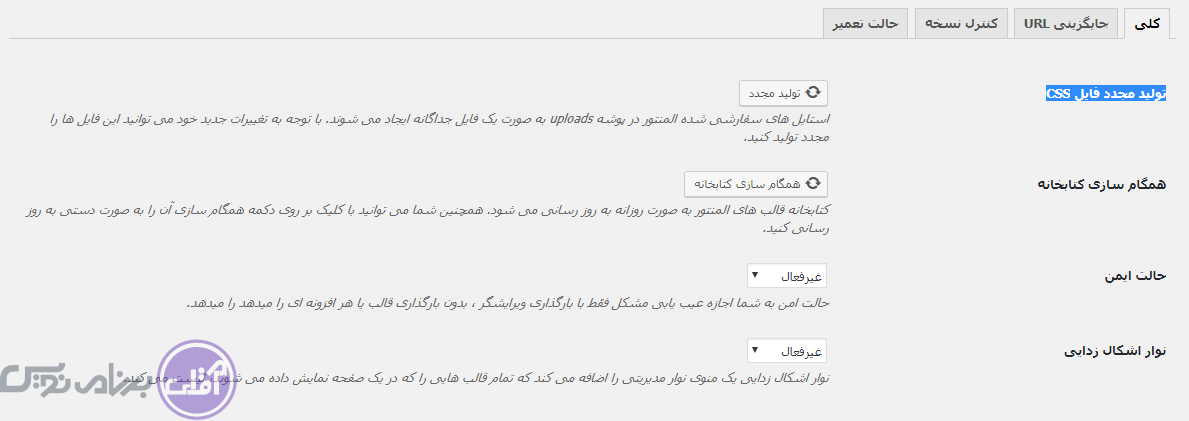
تولید مجدد فایل CSS
پس جایگزین کردن لینک های جدید به جای لینک های قدیمی تنها کاری که باید انجام دهید تولید مجدد فایل های CSS می باشد

از مسیر پیشخوان وردپرس > منو المنتور > ابزارها > وارد تب کلی شده و در بخش تولید مجدد فایل های CSS، دکمه تولید مجدد را انتخاب کنید