وردپرس برخی اوقات به بروزرسانی و تعمیر احتیاج داره. و هنگامی که وبسایت در دست تعمیر و دیباگ هست برای حفظ امنیت وبسایت نمیتوان وبسایت را در دسترس بازدید کنندگان قرار داد. به همین دلیل هنگام تعمیر وبسایت، ترجیحاً حالت تعمیر رو فعال میکنند!
راه های زیادی برای ساخت صفحه در دست تعمیر وردپرس وجود دارد. اما ساده ترین راه طراحی صفحه در دست تعمیر وردپرس با المنتور است که دارای یک قابلیت داخلی بسیار کاربردی و مفید برای طراحی صفحه در دست تعمیر و حالت بزودی میباشد. شیوه استفاده از این روش بسیار آسان و کاملا رایگان است.
[elementor-template id="20843"]در ادامه مقاله مراحل لازم برای فعال سازی و طراحی صفحه در دست تعمیر وردپرس را مرور می کنیم.
حالت در دست تعمیر (maintenance) چیه ؟
هنگامی که وب سایت شما حالت در دست تعمیر فعال شود، کاربران غیر از مدیر سایت، قادر نخواهند بود محتوای وب سایت شما را مشاهده کنند. (نقش کاربری که به وبسایت دسترسی دارد قابل تتنظیم است).
یعنی کاربران به جای محتوای وب سایت، صفحه در دست تعمیر یا صفحه بزودی را مشاهده می کند. که در این صفحه زمان دسترسی به سایت را می توانند مشاهده کنند.
ولی مدیران به وب سایت دسترسی کامل داشته و می توانند تغییرات جدید را در سایت اعمال کرده و آزمایش کنند. و درصورت نبود باگ در سیستم تغییرات را منتشر کنند.
چرا باید از حالت تعمیر استفاده کنیم !؟
شرایط استفاده از حالت تعمیر و یا حالت بزودی در وب سایت:
- قصد ایجاد تغییرات در سایت
- راه اندازی یک نسخه جدید از وب سایت
- اطلاع به موتور های جستجو برای حالت بزودی (قبل از راه اندازی کامل وبسایت).
- رفع اشکال (debugge)
- راه اندازی یک نوع محصول و یا خدمات جدید
- و...
موارد گفته شده تنها چند نمونه از شرایطی بودند که باید حالت در دست تعمیر را در وب سایت خود فعال کنید.
شیوه طراحی و فعال سازی حالت در دست تعمیر با المنتور
صفحه ساز المنتور با قابلیت فعال سازی حالت در دست تعمیر داخلی خود یک صفحه را به عنوان صفحه حالت در دست تعمیر و یا حالت بزودی قرار میدهد.
1. قالب حالت تعمیر را طراحی کنید
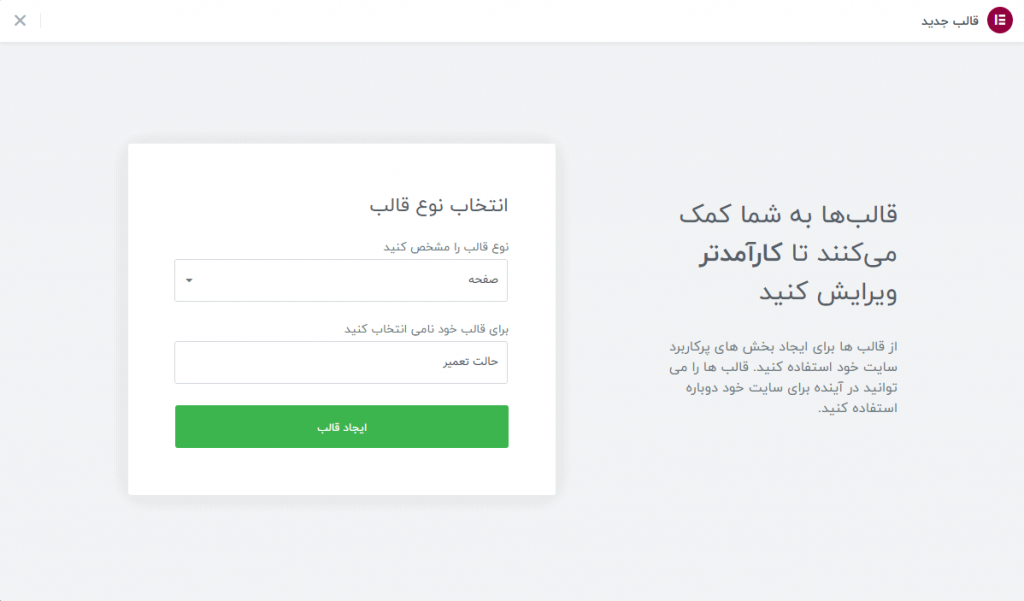
از منوی پیشخوان وردپرس، تب "قالب ها" را و هاور و گزینه "افزودن جدید" را کلیک کنید. سپس در صفحه باز شده، نوع قالب را روی "صفحه" قرار داده و یک نام برای قالب خود بنویسید.
سپس بر روی دکمه ویرایش با المنتور کلیک کرده تا وارد ویرایشگر المنتور شوید.
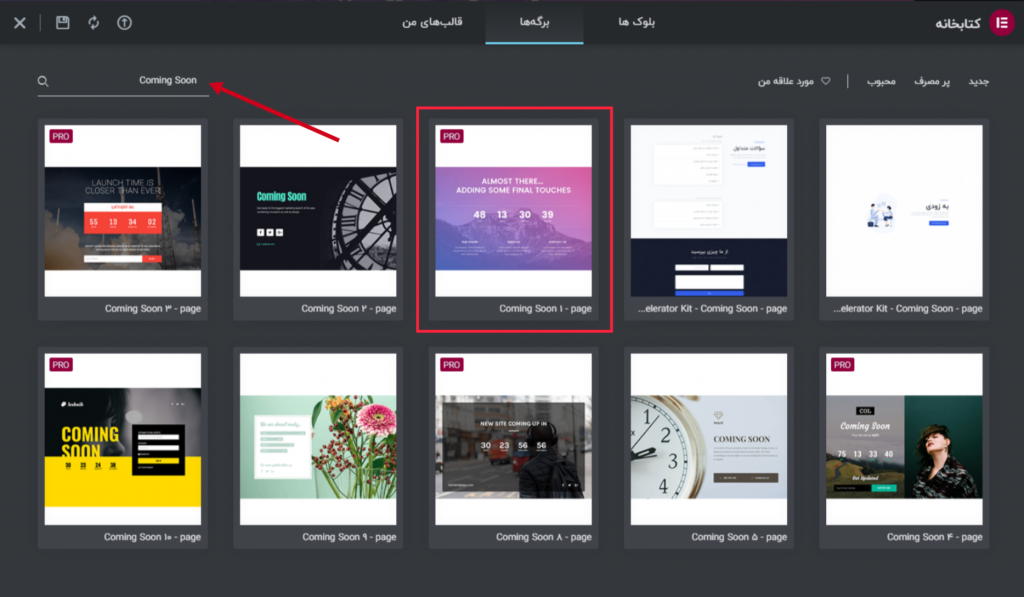
در صفحه باز شده می توانید از نمونه های آماده صفحه بزودی یا در دست تعمیر استفاده کنید. در قسمت جستجو عبارت Maintenance را سرچ کرده تا قالب های مرتبط را نمایش دهد.
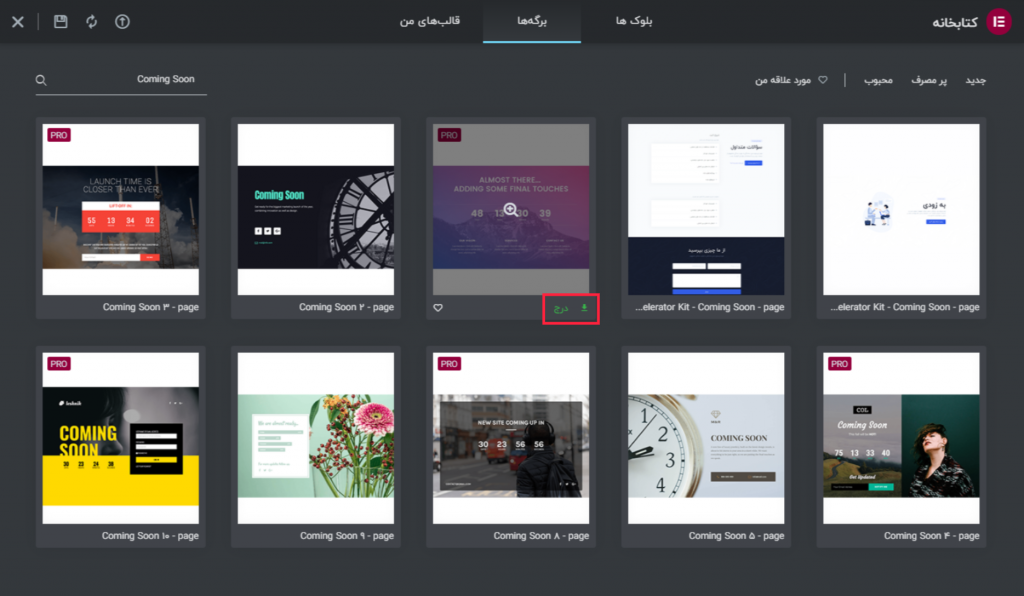
ما از قالب Coming Soon 1 - page برای طراحی استفاده کردیم. (عبارت Coming Soon را در کتابخانه المنتور سرچ کنید)

برای درج قالب, موس را روی قالب قرار داده و دکمه درج را کلیک کنید.

سپس طراحی دلخواه خود را روی قالب ایجاد کرده و صفحه را ذخیره کنید.

2. فعال سازی حالت تعمیر وردپرس با المنتور
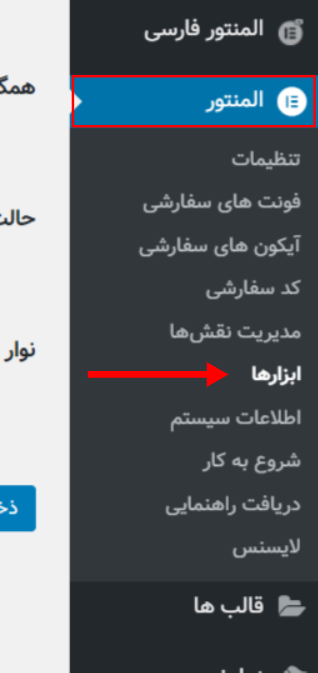
در منوی پیشخوان وردپرس از تب المنتور گزینه ابزار ها را کلیک کنید.

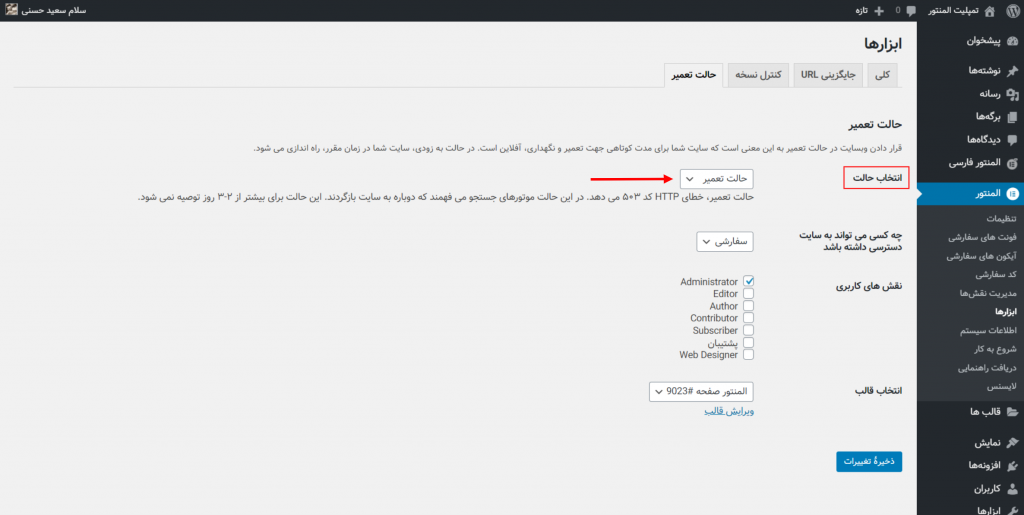
در صفحه باز شده، به تب حالت تعمیر سوئیچ کنید. در بخش انتخاب حالت از بین حالت های حالت بزودی: حالت به زودی، خطای HTTP کد ۲۰۰ می دهد. در این حالت موتورهای جستجو سایت شما را ایندکس می کنند.بزودی و تعمیر یکی را انتخاب کنید.
- حالت بزودی: کد ۲۰۰ می دهد. در این حالت موتورهای جستجو سایت شما را ایندکس می کنند.
- حالت تعمیر: کد ۵۰۳ می دهد. در این حالت موتورهای جستجو می فهمند که باید بعدا دوباره به سایت بازگردند. این حالت برای بیشتر از 2 تا 3 روز عملکرد منفی دارد.

در بخش چه کسی می تواند به سایت دسترسی داشته باشد قادر خواهسد بود که نقش های کاربری متفاوتی را برای دسترسی به وب سایت خود انتخاب کنید. با انتخاب گزینه سفارشی لیستی از نقش های کاربری به شما نمایش داده میشود تا بتوانید به دلخواه نقش های کاربری را انتخاب کنید.

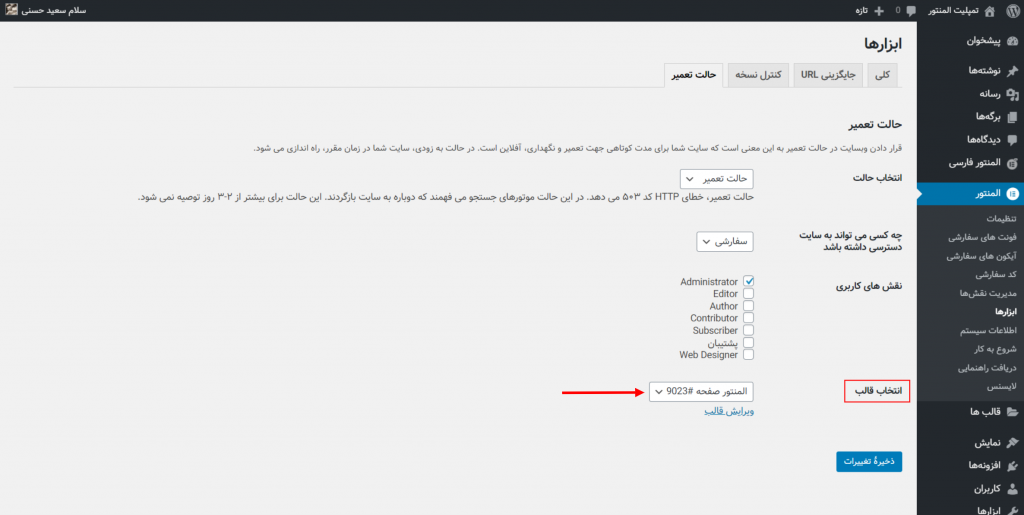
پس از انتخاب حالت مورد نظر خود، باید قالب طراحی شده در بخش قبل را انتخاب کنید. در گزینه انتخاب قالب از بین لیست قالب ها، قالبی که طراحی کردید را انتخاب کنید.

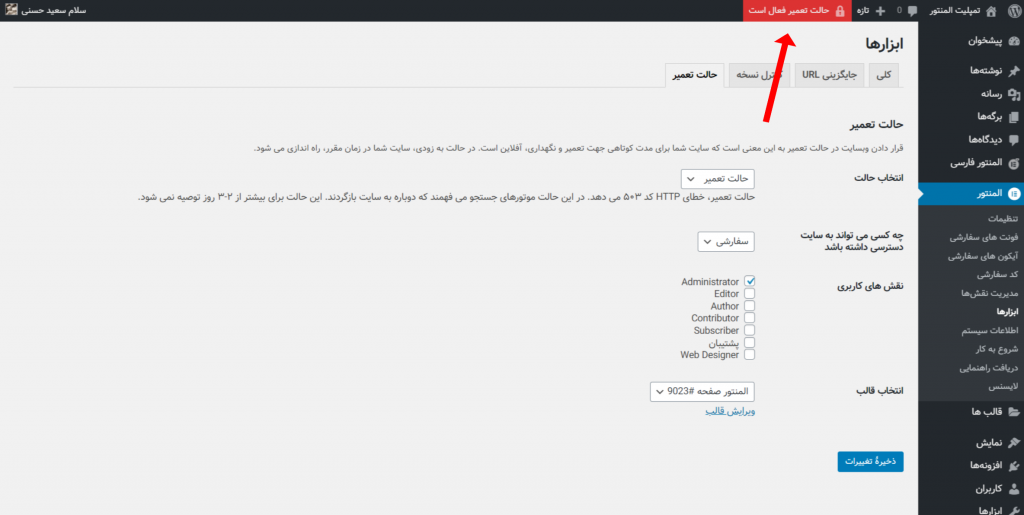
سپس بر روی دکمه ذخیره تغییرات کلیک کرده تا حالت تعمیر وردپرس فعال شود.
هنگام فعال بودن حالت تعمیر و یا حالت بزودی یک پیغام را در هدر پیشخوان وردپرس مشاهده خواهید کرد.

حال اگر کاربری به وبسایت مراجعه کند با صفحه در دست تعمیر مواجه میشود.
به پایان این آموزش کاربردی رسیدیم. یادتون نره که حتما هنگام تعمیر وبسایت حالت در دست تعمیر رو فعال کنید و حتما قبلش یه بک آپ از سایتتون بگیرید .😉
اگه نمیدونی چطور از سایتت بک آپ بگیری میتونی از بهترین افزونه بکاپ گیری وردپرس استفاده کنی!
موفق و سربلند باشید 😊