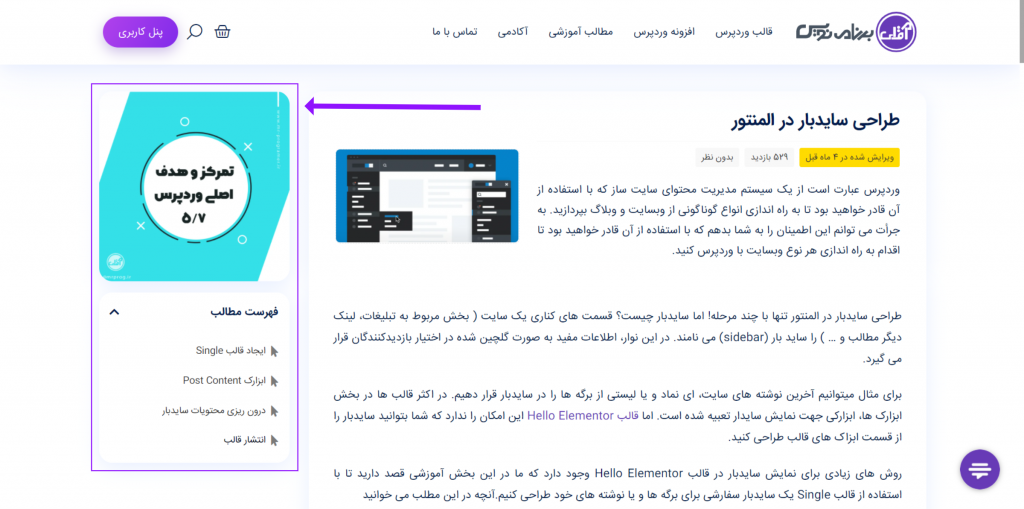
بخش های کناری یک وب سایت ( که تبلیغات و یا لینک دیگر مطالب در آن نمایش داده می شوند ) را سایدبار (sidebar) می نامند. در این بخش، اطلاعاتی مانند لیست مطالب نمایش داده میشود.
سایدبار چیست؟
بخش های کناری یک وب سایت ( که تبلیغات و یا لینک دیگر مطالب در آن نمایش داده می شوند ) را سایدبار (sidebar) می نامند. در این بخش، اطلاعاتی مانند لیست مطالب نمایش داده میشود.
مثلا قادر خواهیم بود که آخرین نوشته های سایت، نماد های اعتماد و یا لیستی از برگه ها ی مهم سایت را در سایدبار قرار دهیم. در اکثر قالب های وردپرسی بخشی برای نمایش ابزارک های سایدبار وجود دارد. اما قالب Hello Elementor این امکان را ندارد!
اگر از قالب هلو المنتور استفاده میکنید مقاله افزودن ناحیه ابزارک ها به قالب هلو المنتور را مشاهده کنید.
روش های زیادی برای نمایش سایدبار در قالب Hello Elementor وجود دارد که ما در این بخش آموزشی قصد دارید تا با استفاده از قالب Single یک سایدبار سفارشی برای برگه ها و یا نوشته های خود طراحی کنیم.آنچه در این مطلب می خوانید.
1. ایجاد قالب Single
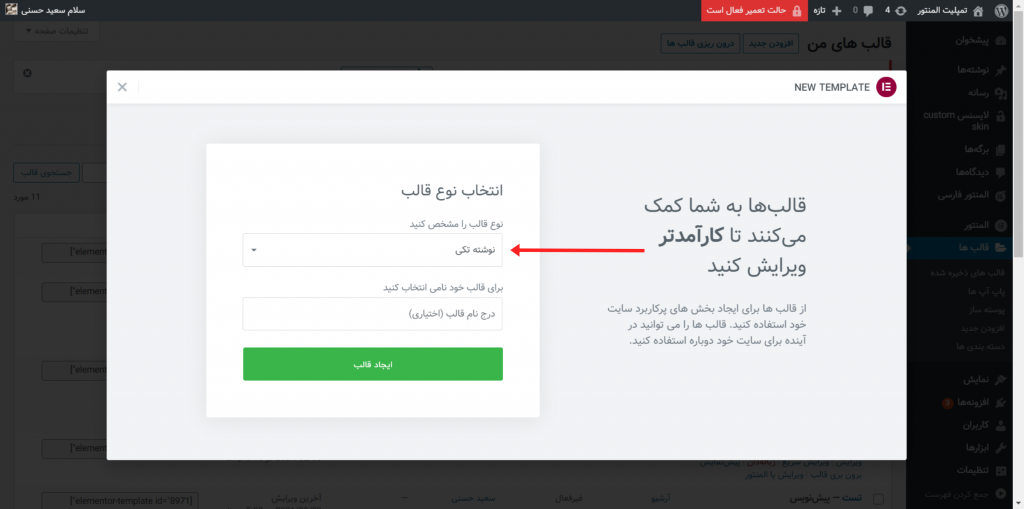
- از منوی پیشخوان وردپرس "قالب ها > افزودن قالب" را انتخاب می کنیم.
- در پنجره باز شده نوع قالب خود را روی نوشته تکی قرار می دهیم.
- نامی برای قالب خود درج کرده و در نهایت قالب را ایجاد می کنیم.
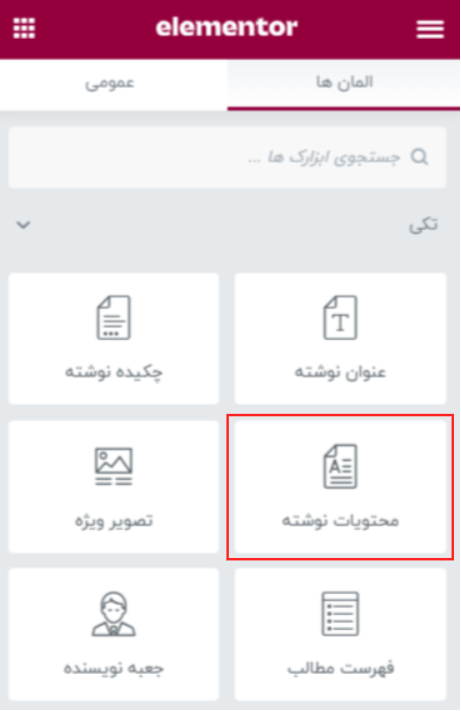
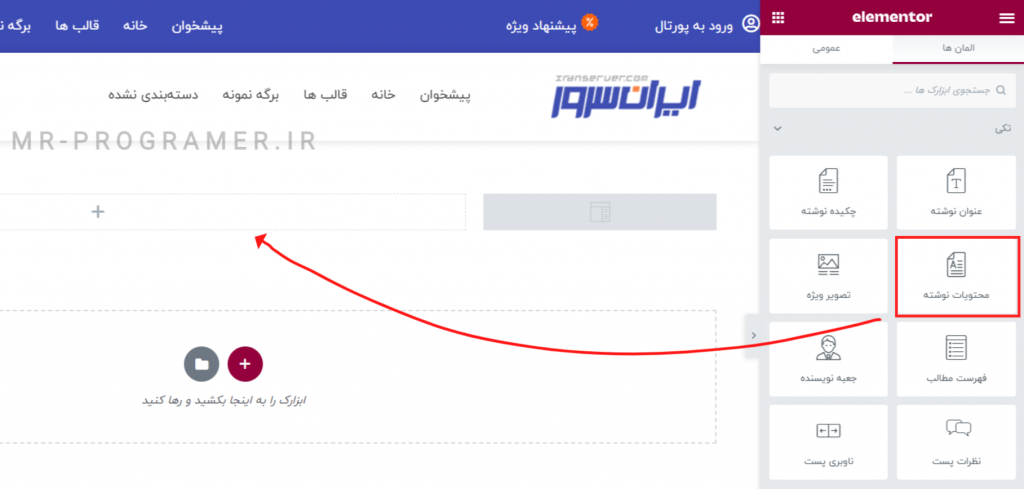
2. اضافه کردن المان Post Content
المان Post Content (محتوای پست) یکی از المان های موجود در قالب نوشته تکی می باشد. کار این المان نمایش دادن محتوای انواع نوشته ها در قالب فعلی می باشد.
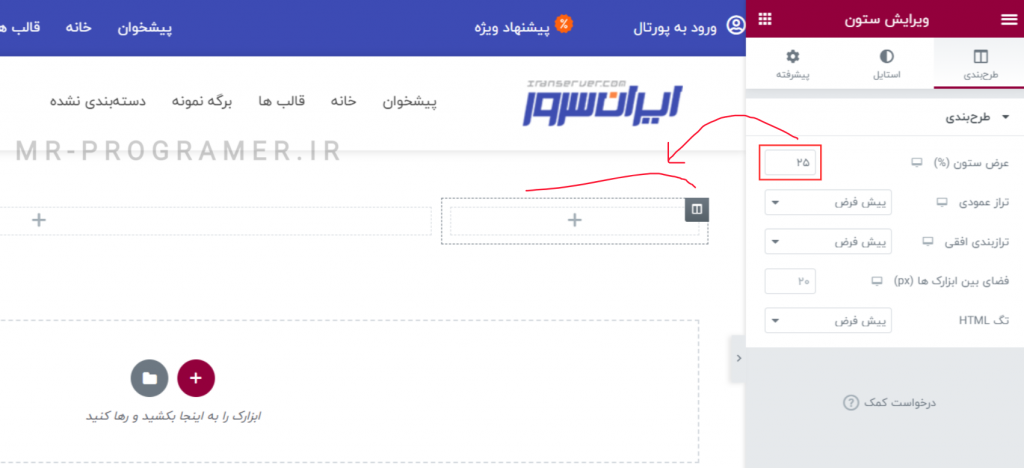
در صفحه ویرایشگر المنتور، یک سکشن با دو ستون ایجاد می کنیم. ستون اول را انتخاب کرده وعرض آن را برابر 25 درصد قرار می دهیم. این ستون محل قرارگیری محتویات سایدبار صفحه هات ما می باشد.
در ستون بعدی المان Post Content (محتوای نوشته) را قرار می دهیم.

3. درون ریزی محتویات سایدبار
حال ابتکار عمل در دست شماست. 2 روش برای تبدیل ستون اول به سایدبار وجود دارد.
- المان سایدبار را در ستون قرار داده و یکی از ناحیه های ابزارکی را برای نمایش در ستون انتخاب کنیم.
- محتوای ستون را با المنتور طراحی کنیم.
با روش دوم هر آنچه نیاز دارید را می توانید به ستون اول اضافه کنید. مانند (لوگوی سایت، نماد های اعتماد، آخرین و یا پر فروش ترین محصولات، پیج اینستاگرام، جدیدترین مقالات و ….)
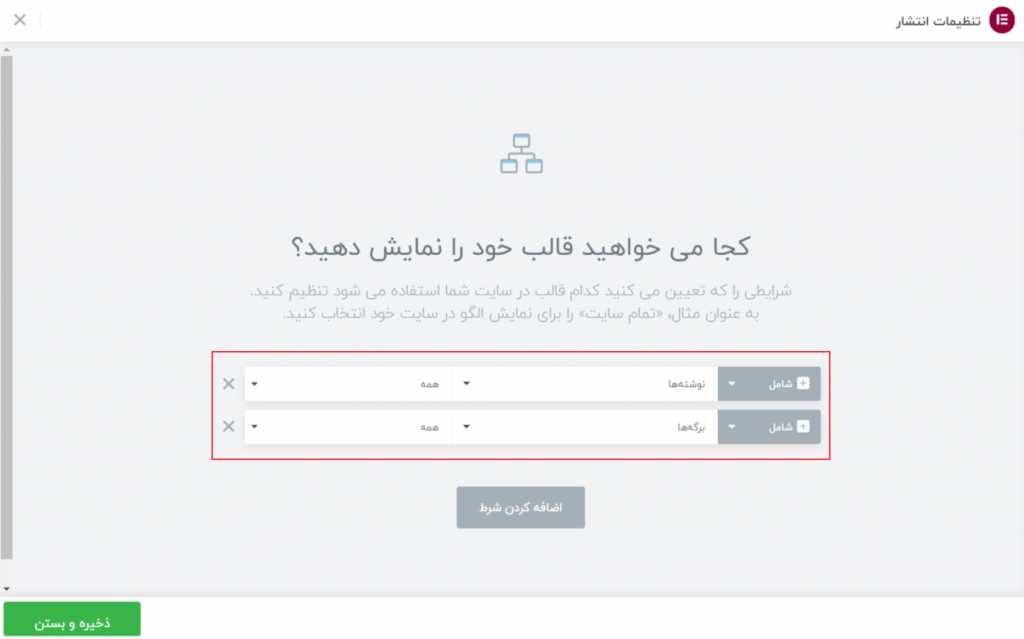
4. شرایط انتشار قالب
بعد از اتمام مراحل طراحی حال باید قالب ساخته شده را منتشر کنیم. بعد انتخاب دکمه انتشار، صفحه ای باز میشود، که در این صفحه باید تعیین کنیم که قالب ما در چه برگه هایی و یا نوشته هایی ظاهر شود و در کجا ظاهر نشود.
اگر المنتور شما فارسی نیست: در این صفحه INCLUDE به معنای ” شامل ” و EXCLUDE به معنای “شامل نشدن است”
اگر قصد دارید سایدبار در تمامی برگه های وب سایت نمایش داده شود می توانید از میان گزینه های موجود نوشته ها و برگه ها را انتخاب کنید.

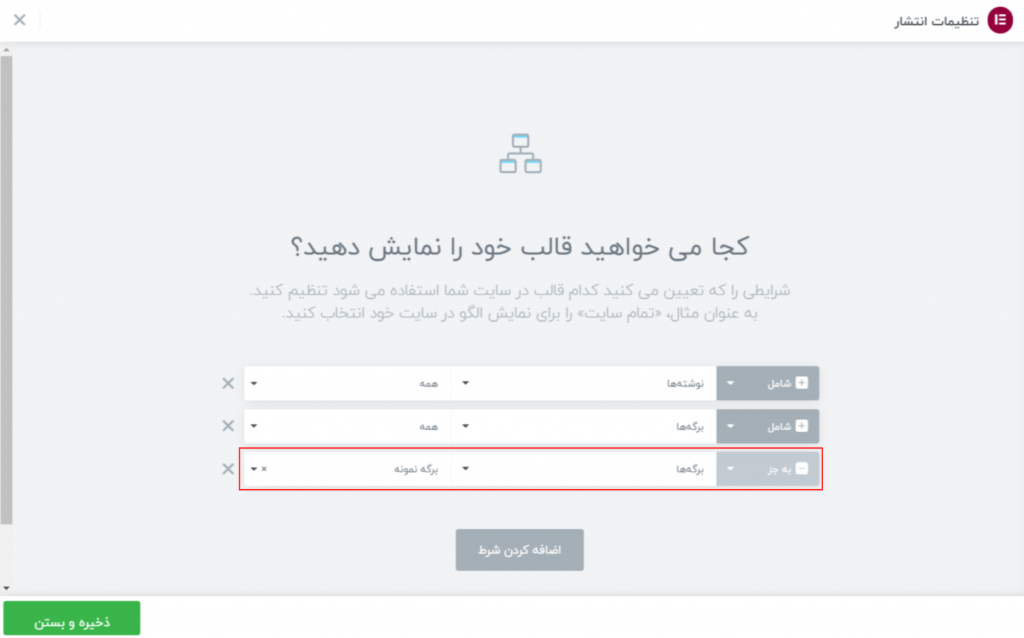
در صورتی که میخواید سادبار شما شما در بعضی از برگه ها نمایش داده نشود (مثلا برگه سبد خرید) یک ردیف اضافه کرده و برگه سبد خرید را EXCLUDE (به غیر از...) کنید.

بعد طراحی سایدبار با المنتور و پس از اتمام تنظیمات نمایش میتوانید قالب خود را ذخیره و نتیجه را از طریق برگه ها و یا نوشته های خود مشاهده کنید.