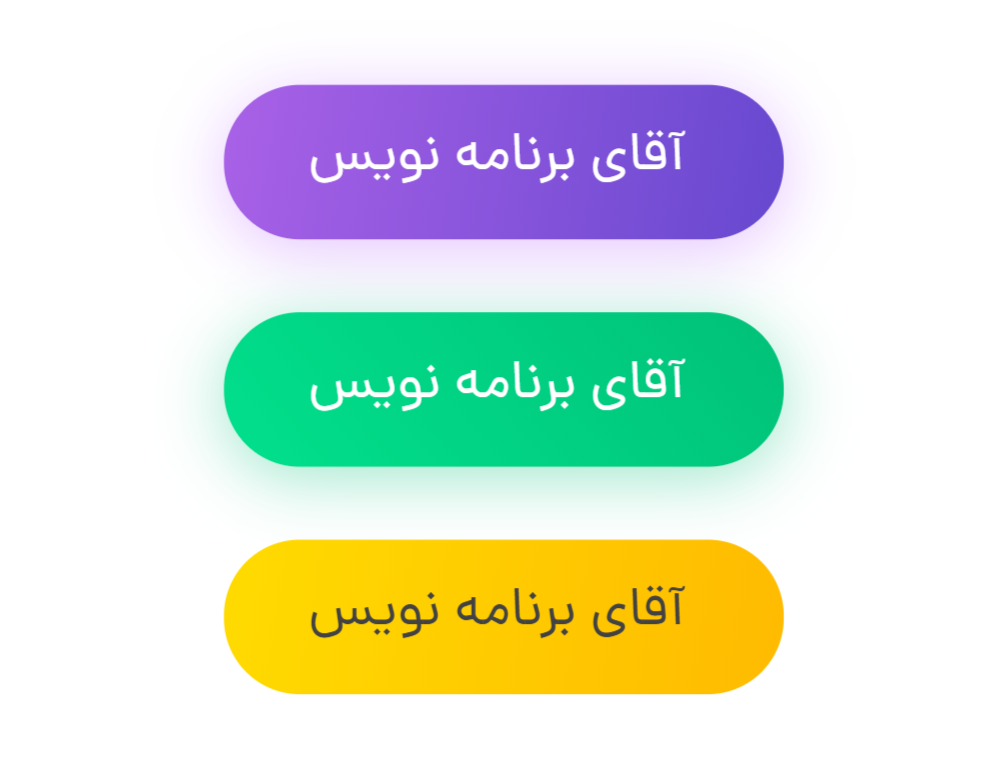
تیم توسعه المنتور در آپدیت 3.2.1 امکانات جالبی به افزونه المنتور اضافه کرده است. یکی از این امکانات قابلیت ساخت دکمه گرادیانت در المنتور بدون نیاز به افزونه جانبی دیگری هست، که باعث میشود ظاهر دکمه های ساخته شده با المنتور بسیار زیباتر شود.
تیم توسعه المنتور در آپدیت 3.2.1 امکانات جالبی به افزونه المنتور اضافه کرده است. یکی از این امکانات قابلیت ساخت دکمه گرادیانت در المنتور بدون نیاز به افزونه جانبی دیگری هست، که باعث میشود ظاهر دکمه های ساخته شده با المنتور بسیار زیباتر شود.
[elementor-template id="20843"]گرادیانت چیه؟
هم اکنون افراد کمی در دنیای طراحی وب پیدا میشود با مفهوم گرادیانت آشنایی نداشته باشند.

واژه گرادیانت به معنای «شیب یا تدارج رنگی» است. در مبحث گرافیک به آن محوشدگی رنگها (color transitions) هم گفته میشود. در کل گرادیانت به ترکیبی تدریجی از چند رنگ گفته میشود که مابین آنها مرز مشخصی وجود نداشته باشد.
ساخت دکمه گرادیانت در المنتور
برای شروع ویجت دکمه را در صفحه درج کنید. سپس به بخش ویرایش دکمه روید.

در صفحه ویرایش دکمه روی تب استایل کلیک کرده تا به بخش ویرایش رنگبندی دکمه وارد شوید. در بخش نوع پسزمینه گزینه گرادیانت را انتخاب کرده تا تنظیمات ساخت رنگبندی گرادیانت نمایان شود.

سپس همانند تصویر زیر و یا طبق سلیقه خود رنگ بکگراند دکمه را وارد کنید. در بخش زاویه نیز میتوانید زاویه در هم آمیختگی رنگ های گرادیانت را تنظیم کنید.
خب حالا یه دکمه با پس زمینه گرادیانت خیلی زیبا دارید! به همین سادگی 😍👌