آیا تاکنون قصد داشته اید بصورت موقت یک صفحه وب را ویرایش کنید تا درمورد رنگ ها، فونت ها و استایل های وبسایت تصمیم گیری کنید؟ این عمل با ابزاری که هم اکنون روی مرورگر وب شما با نام inspect element وجود دارد کاملا امکان پذیر است.
قابلیت inspect element، ابزاری مناسب و کاربردی برای کاربرانی است که علاقه دارند طراحی صفحات وبسایت را خودشان انجام دهند، و یا بوسیله کد های css قالب وبسایت خود را سفارشی سازی کنند. در این مقاله ما به شما نشان میدهیم که چطور از این ابزار کاربردی برای سفارشی سازی قالب وردپرس خود استفاده کنید.
[elementor-template id="20843"]ابزار توسعه یا inspect element چیست؟
مرورگرهای مدرنی مانند فایر فاکس و یا گوگل کروم ابزاری ساختند که به توسعه دهندگان وب اجازه میدهد بصورت زنده به عیب یابی و سفارشی سازی صفحات وب بپردازند. این ابزار کد های html و CSS و کدهای javascript موجود در یک صفحه وب را نشان میدهد.
با استفاده از ابزار inspect element مرورگر شما میتوانید کدهای html و css و javascript را برای هر صفحه وبی ویرایش کنید تا بصورت زنده تغییرات را مشاهده کنید.
( توجه: تنها روی کامپیوتر و مرورگر خود این تغییرات را میبینید )
برای صاحبان وبسایت ها، ابزار inspect میتواند کمکی در جهت پیش نمایش کدها (بدون اینکه کاربر دیگری تغییر را مشاهده کند) باشد.
این ابزار از زاویه دیگری نیز جذاب است:) زیرا میتوانید عناصر صفحه را برای گرفتن اسکرین شات مطابق با سلیقه خود تغییر دهید.
برای طراحان وبسایت مثلا زمانی که یکی از عناصر صفحه مانند آکاردئون یا اسلایدر به درستی کار نمیکند، این ابزار یک راه مناسب برای برای شناسایی خطا است.
در این مقاله ما تنها تعداد کمی از مزایای ابزار inspect elemnt را شرح داده ایم. پس از استفاده از این ابزار کاملا متوجه خواهید شد که این ابزار به چه اندازه سودمند و قدرتمند است.
در این مقاله، ما از ابزار inspect گوگل کروم استفاده کردیم، فایرفاکس و مرورگر های دیگر نیز این ابزار را دارد که عملکردی کاملا مشابه ابزار inspect گوگل کروم دارد.
راه اندازی Inspect element و محل قرارگیری کدها
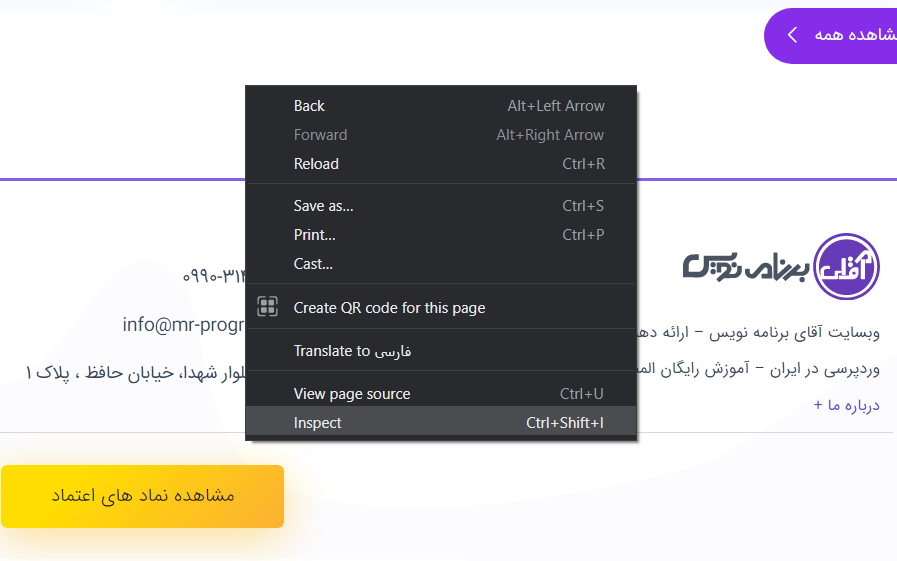
میتوانید کار را با فشردن کلید های ترکیبی CTRL+Shift+I شروع کنید. یا به جای اینکار میتوانید روی صفحه وب کلیک راست کنید و روی گزینه Inspect کلیک کنید.
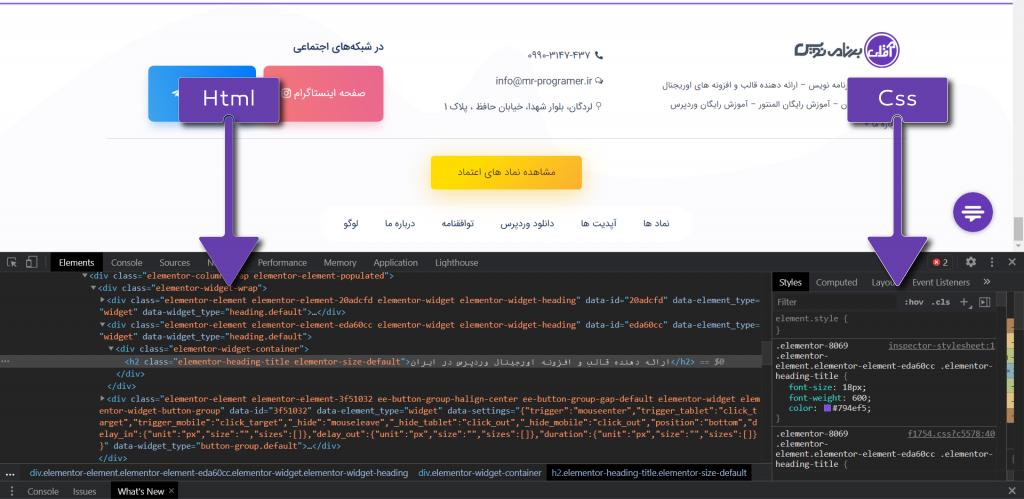
سپس پنجره مرورگر شما به 2 قسمت تقسیم میشود و پنجره پایین یا سمت راست صفحه، کد صفحه وب را نشان میدهد.
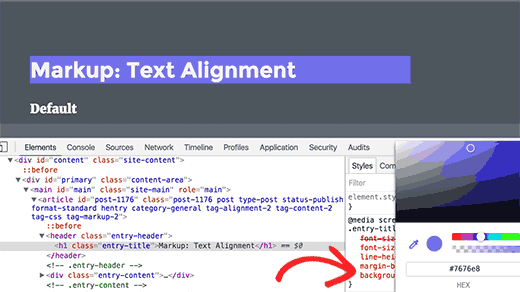
پنجره inspect مرورگر نیز به 2 قسمت تقسیم میشود.در قسمت سمت چپ کدهای HTML را که برای این صفحه نوشته شده میبینید. در سمت راست، عناصر و کلاس های css را مشاهده میکنید.
همانطور که موس خود را روی صفحه تکان میدهید، کدهای قسمت های مختلفی از صفحه نمایش داده میشوند. همچنین میتوانید کدهای CSS موجود در صفحه را نیز در قسمت سمت راست ابزار مشاهده و آنها را تغییر دهید.
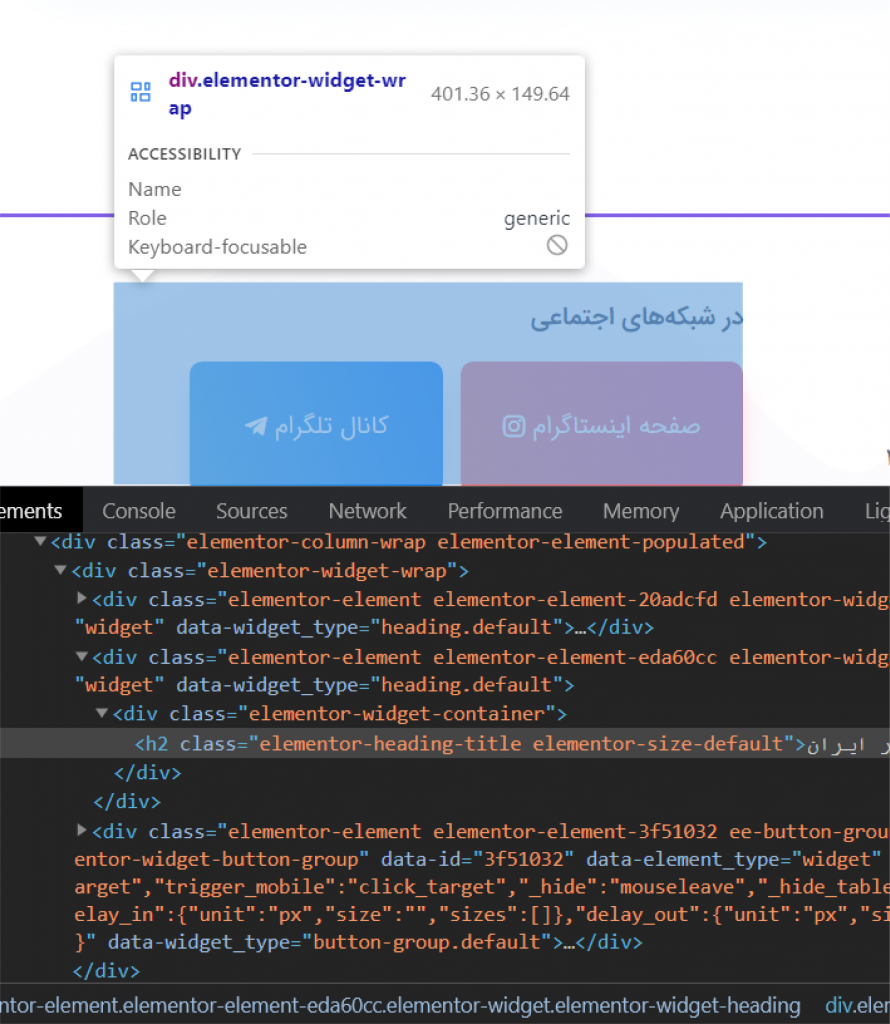
همچنین میتوانید نشانگر موس خود را روی عنصر خاصی از صفحه نگه دارید و با کلیک راست و انتخاب گزینه Inspect کد های آن را مشاهده کنید. تگ های html عنصری که انتخاب کنید بصورت پررنگ در پنجره inspect نمایش داده میشوند.
ویرایش و عیب یابی کدها در ابزار Inspect element
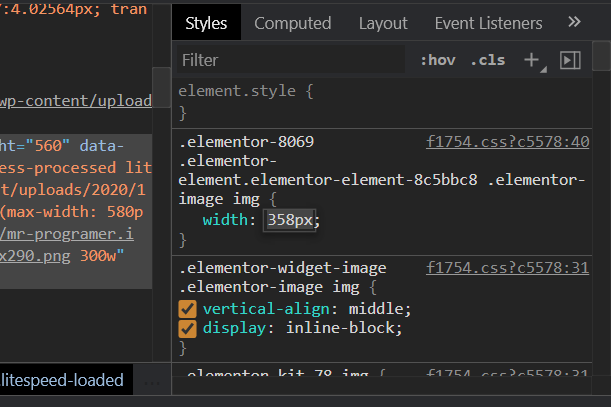
هردو قسمت کدهای HTML و CSS در inspect قابل ویرایش هستند. برای انجام این کار شما میتوانید روی هر قسمتی از HTML که میخواهید ویرایش کنید دابل کلیک کنید.
همچنین برای ویرایش هر قسمت از css نیز میتوانید دوبار روی آن کلیک کنید. برای افزودن استایل های سفارشی نیز میتوانید روی آیکون + در قسمت بالای کادر css کلیک کنید.
تغییرات روی html و css فورا روی صفحه مرورگر اعمال میشود و شما میتوانید آنها را ببینید.
توجه داشته باشید که هر تغییری که در اینجا ایجاد میکنید در کدهای اصلی اعمال نمیشوند. Inspect element یک ابزار عیب یابی است و نمیتواند تغییرات را روی فایل های شما روی سرور منعکس کند. این بدان معناست که اگر پس از اعمال تغییرات در این قسمت، صفحه را مجددا بارگذاری کنید تغییراتی که اعمال کردید از بین رفته اند.
برای اینکه تغییراتی که داده اید اعمال شوند باید صفحات استایل و یا قالب مربوط به عنصر ویرایش شده را بیابید و با افزودن تغییرات به آن، آن را ویرایش کنید.
قبل از شروع ویرایش قالب وردپرس با استفاده از ابزار inspect element ، اطمینان حاصل کنید که تمام تغییرات را با استفاده از ایجاد یک قالب فرزند ذخیره کرده اید.
به سادگی خطاهای سایت خود را پیدا کنید!
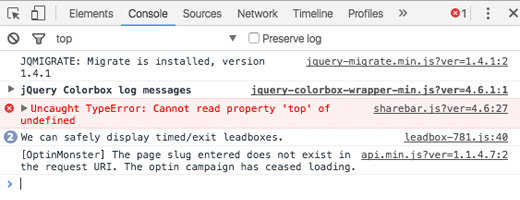
ابزار inspect element یک قسمت به نام console دارد که تمام ارورهایی که روی سایت وجود دارد را نشان میدهد. زمانی که برای رفع خطا تلاش میکنید یا از نویسندگان پلاگین درخواست پشتیبانی دریافت میکنید، اگر به این قسمت نگاه بیندازید میتواند خیلی مفید باشد.
برای مثال اگر از افزونه بلوم استفاده کرده اید و فرم مد نظر شما به درستی لود نمیشود، به راحتی میتوانید علت مشکل را پیدا کنید.
یا اگر نوار به اشتراک گذاری شما درست کار نکند و خطای جاوا اسکریپت وجود داشته باشد میتوانید آن را ببینید.
امیدواریم این مقاله جهت یادگیری استفاده از ابزار توسعه inspect مرورگر، برای طراحی قالب دلخواه وردپرس تان مفید بوده باشد. اگر دیدگاهی دارید میتوانید زیر همین پست کامنت بگذارید.